Hoe een Facebook like button maken
Facebook heeft een tool voor het maken en het plaatsen van een Facebook Like-button (vind ik leuk knop). Een Like-knop is een stukje code wat op de website geplaatst wordt. Deze code verzorgt de connectie en plaatsing van de knop op je website en verzorgt de afhandeling van een klik op de knop. Er wordt uitgelegd hoe je de code aanmaakt en hoe de code op een WordPress side-bar geplaatst wordt.
Ga naar de pagina facebook developers pagina voor like button Ga naar de tool om de code voor Like-button oftewel vind ik leuk knop te maken.
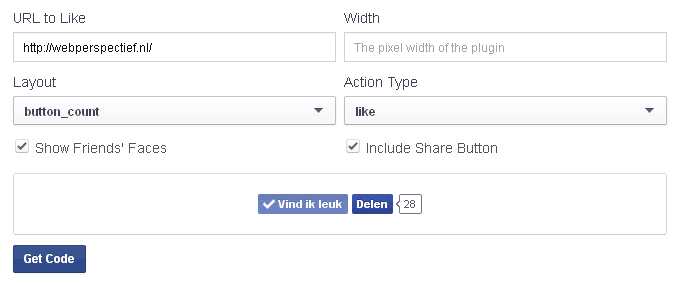
Deze tool spreekt voor zichzelf. Belangrijk is de URL die je bovenin geeft. Die moet betrekking hebben op de pagina waar de like-button op slaat.
Je kunt het uiterlijk van de de knop wijzigen (Layout). En het type actie (Acttion type) Vind ik leuk – of – Aanbevelen. De pixelbreedte van de knop kun je in vak Width aanpassen.
Druk op de knop Get Code, om de code te genereren die op je website geplaatst moet worden.
De tool legt verder zelf uit waar op je websitepagina de code geplaatst moet worden. De keuze Iframe is vaak een erg makkelijk op de website te plaatsen.
De facebook button bovenin (en op de zijbalk) is op deze wijze gemaakt. Je doet mij een groot plezier wanneer je daar op klikt.
Verschil like box en like button
Met de Like knop (button) deel je informatie over de pagina van website waarop de knop geplaatst is. Deze informatie wordt gedeeld met je facebook vrienden in het facebook nieuwsberichten overzicht.
De Facebook like box is speciaal voor je Facebook fanpagina bedoeld. Je geeft dus een like aan de aan de website gerelateerde pagina op facebook, vaak bedrijfspagina op facebook.
Voor WordPress een facebook Like button maken
Maak de code aan zoals hierboven beschreven. Zoek ook even uit welke pixelbreedte netjes staat in je website.
Daarna plaats je de code in de side-bar van de website. Log in als beheerder in je WordPress website en klik op Widgeds. Plaats een tekstvak voor Willekeurige tekst of HTML op de gewenste plaats in een Widget Area. Kopieer de met de facebook tool aangemaakte code in dit tekstvlak, en klik op de knop opslaan van het tekstvak. Ga naar je website en ververs de pagina. De facebook Like button moet nu zichtbaar zijn en werken.
Wanneer de op facebook geplaatste tekst en plaatje niet is wat je wilt, lees dan de oplossing voor dat probleem op Facebook link delen met juiste titel, afbeelding en omschrijving.





Zo’n blauwe Facebook knop wordt al snel saai… Wil je eens proberen hoe het is om hem een ander kleurtje te geven? Probeer maar eens op deze demonstratie pagina.